The upcoming 2.0 release brings two major features: the sync / staging workflows and a rewritten user interface. This blog post is about the latter.
Goals for the new UI
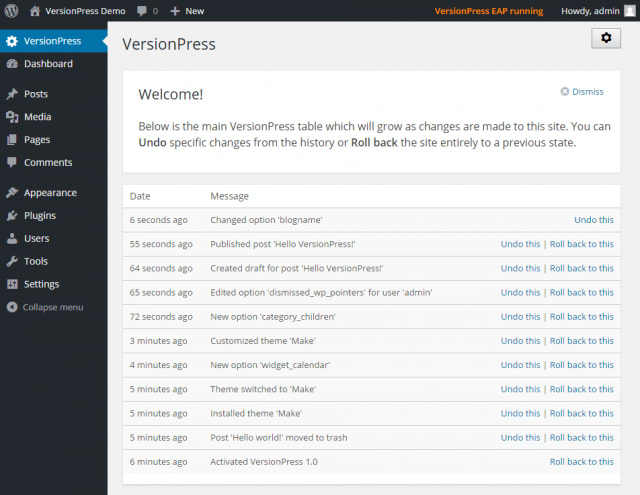
Our UI in VersionPress 1.0 was pretty basic. If you look at the many alpha, beta and RC release notes you will see that the focus was almost exclusively on the core versioning engine and this is what we had on the UI front:

Basic UI in v1
While this was a good start and provided at least some overview of what happened on the site, we wanted the experience to be much richer in v2 and beyond.
New GUI stack
In v1, we've used the traditional mix of PHP + HTML + CSS for the GUI which was convenient but also quite limiting for the user experience. In v2, we're leaving that old model behind and this is what our GUI stack looks like now:
- The UI is rendered by React.js. We are all big fans of it in our team and I personally believe that React will be the technology for building UIs going into the future.
- The language we use is TypeScript. It is a nice superset of JavaScript, light enough to feel natural for JS devs but also with some tangible benefits like a flexible type system or better toolability. We could have also chosen ES2015 + Babel + flow which would yield roughly the same code as we have today, but TypeScript is a little better supported in various IDEs and editors today.
- For bundling, we use webpack. Its hot-reloading feature is really cool and makes development really pleasant.
- Our frontend is talking to a couple of custom WP REST API endpoints. That project came at the right time – even though it is not merged in WP core yet, we could already use some parts of it for VersionPress. In v2, we bundle parts of the REST API with our plugin, in the future, we will have it as a dependency.
We are generally very happy with the new GUI stack but most importantly, it allowed us to build some great new features.
New features
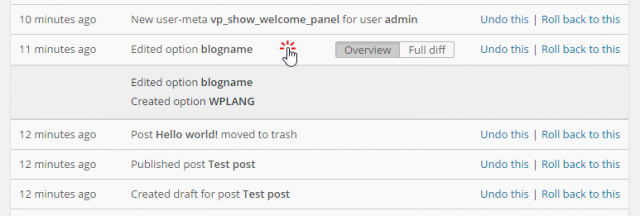
So what is new? First and foremost, each row in the table is clickable now and shows a detail of a change:

An overview of a change is displayed first. On the example above, the change was small but I can already see that it involved a bit more than it seemed at first sight – when I was changing the site title, WordPress also create the WPLANG option. We use some prioritization in our code to guess what was important and what was just a “noise” generated by WordPress but it is still important to be able to see everything.
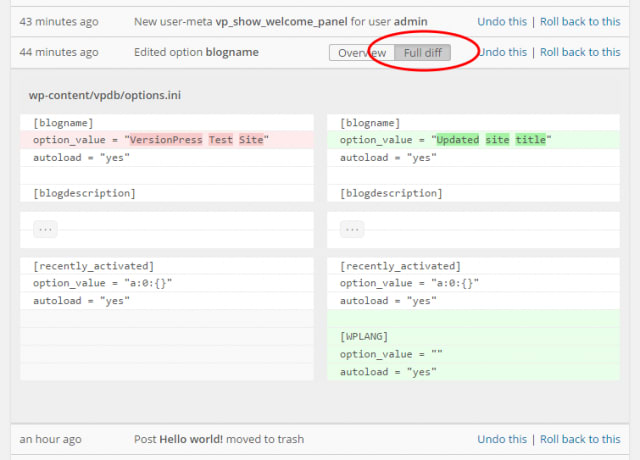
To really see all the details of a change, VersionPress 2.0 comes with the full diff view:

There was an interesting design decision behind this. We wanted to deliver as user-friendly output as possible and for example in this case, it would be best to just tell the user that the “Site Title” changed from “VersionPress Test Site” to “Updated site title”. However, there are many possible WP changes and we didn't have time to deal with every one of them individually. So we decided to go with the Overview / Full diff split in v2 where each view was reasonably easy to implement and still provides quite a bit of value added.
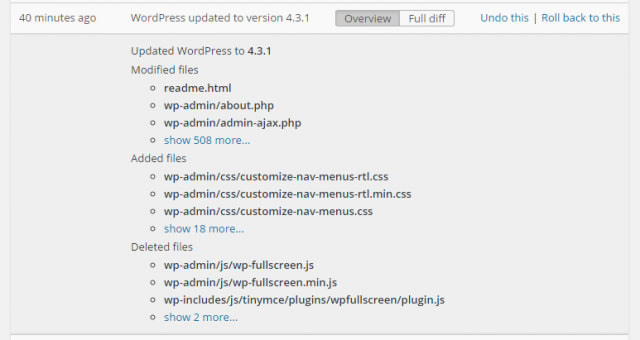
By the way, this is what the diff view looks like for a large change like upgrading WordPress to a new version:

The full diff in this case is too large to be reasonably displayed in the browser so there will be just a message to use an external Git client. The current limit for in-browser rendering is 50 kB.
The other important feature is manual commits. VersionPress automatically tracks changes that “go through WordPress”, so to speak. If the change was external to it, for example, a theme file was edited on the filesystem directly or a file was uploaded via FTP, WordPress doesn't invoke any hook for it and VersionPress can't track it automatically. That was a bit of a problem in v1 because if there are uncommitted changes on the disk, actions such as Undo and Rollback will refuse to work because they might potentially overwrite user's changes.
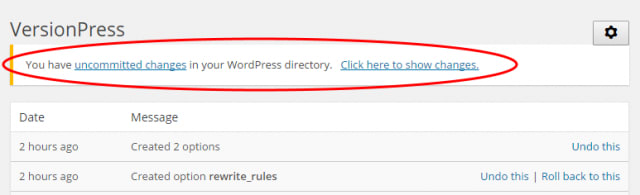
In v2, we check the file system regularly and if there is a change, there is a prompt to commit it manually:

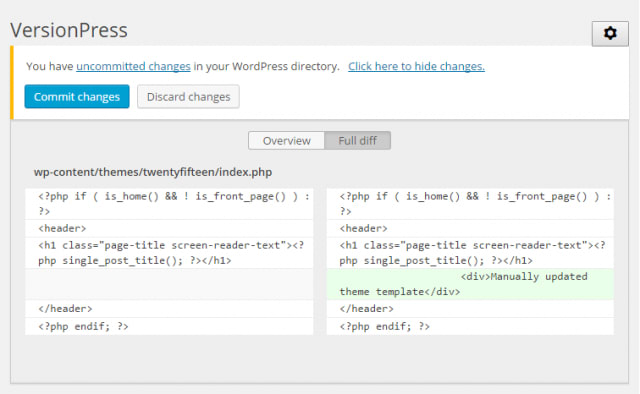
Expanding this message shows the familiar Overiew / Full diff view where the change can be previewed:

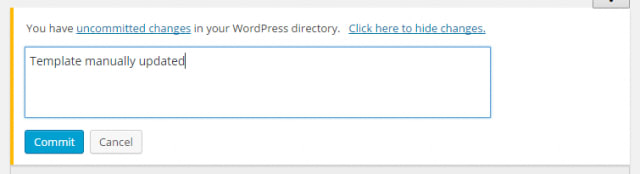
I can then commit the change manually:

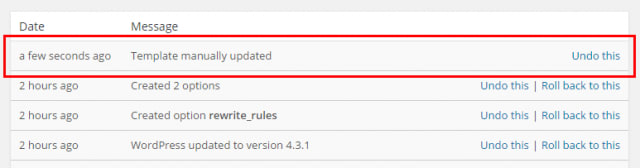
The change is recorded the same way as any other, VersionPress doesn't really care who or how committed it:

Then, there are other smaller improvements to the overall experience, for example, if VersionPress detects new commits on the server it will display a notification like this:

The times in this table will also auto-refresh to stay up to date even if you have this view opened for hours and there are other smaller changes like this.
Overall, the user experience is much better than what we used to have in v1, and this is just the beginning. The main thing in v2 is the new UI stack which gives us solid foundation to build new GUI features in the future. You can expect things such as filtering, searching, richer visualization of the changes and other improvements in the future.
VersionPress 2.0 is currently a beta. You can join the Early Access Program on versionpress.net to support the effort and get access to the early builds.

