Local workflows are powered by a staging technology that is being deprecated. You can use an environment like Local by Flywheel instead.
You can run sites locally and push changes back to the cloud via the VP-CLI utility:

Installation
Make sure you have Docker and npm on your machine, then install VP-CLI:
npm i -g @versionpress/vp-cli
Getting started
Run vp to see a list of commands available. The one that you'll want to run at the beginning is:
vp login
For each command, you can append --help/-h to get help.
Working with a site locally
VersionPress.com is built on Docker and you can run the same containers locally. Some things are different, for example, emails are captured in MailHog instead of actively sent but the web server, PHP version, extensions and configuration are exactly the same as in the cloud.
First, find an ID of a site you want to work with. You can use vp sites list for that:
$ vp sites list
ID NAME STATUS TIER
ih6n2tu9 5thavenue.coffee ok standard
9dc1jlla Test site ok free
na0435p4 example.com ok standard
o9yjscq0 wp24.agency ok standard
Let's say that the site you want to work on is 5thavenue.coffee, site ID ih6n2tu9. Create a folder for it:
$ cd ~/Projects
$ mkdir 5thavenue.coffee-staging
$ cd 5thavenue.coffee-staging
You can choose any folder name and location that you like. In this example, we chose to indicate that the folder is for a staging site of 5thavenue.coffee.
Inside the folder, initialize the site:
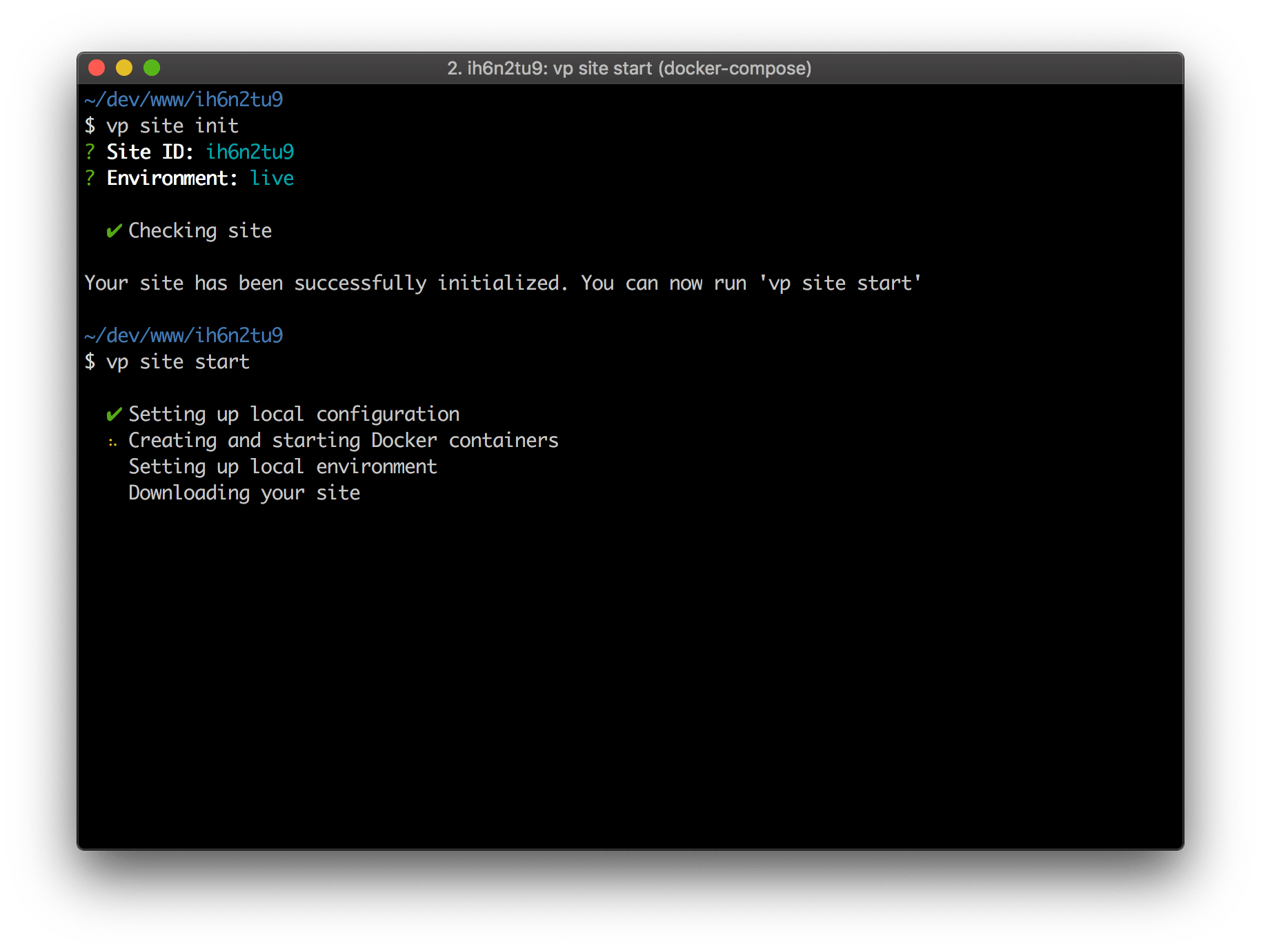
$ vp site init
It will ask for a site ID and an environment.
Now, make sure Docker is running and run the following:
vp site start
It will fetch Docker images, start them and download your site. You'll be given a local URL that you can open in a browser.
At this point, you can work on the site: install plugins, customize themes, edit code in an editor, update database via the bundled Adminer, etc.
When done, upload your work:
vp site upload
Please understand that upload overwrites the target environment – it will look exactly like your local one.
We recommend that you use local workflows against a staging environment and then use Compare in the web portal to carefully push your changes to the live site.
You can also run the opposite command at any time:
vp site download
Again, this will make sure that your local site looks exactly like the remote one so make sure you're not losing any local work.
When done with local work, run vp site stop to stop the Docker containers.
Power-user tips
- Local workflows are based on Docker & Docker Compose so if you're comfortable with those, you can use commands like
docker psto explore what's running, exploredocker-compose.yml, etc. - If you work is uploaded to cloud, you can delete the local folder at any time and start over.
